
Firmenneuigkeiten
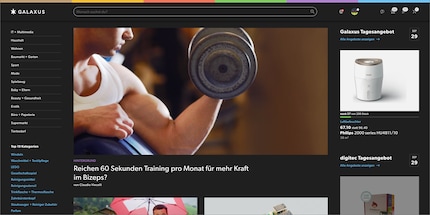
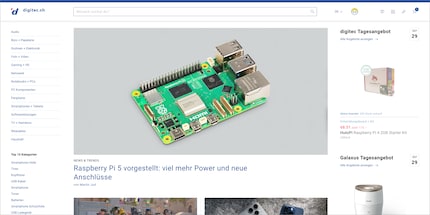
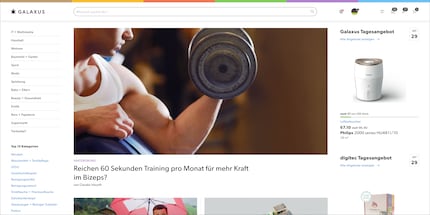
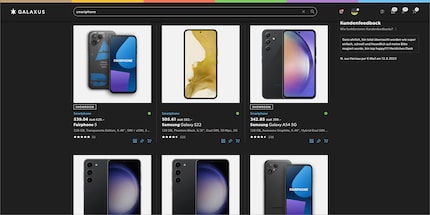
Galaxus und Digitec gibt’s jetzt auch im Dark Mode
von Catherine Barth

Die Digitec-Community wartete eine gefühlte Ewigkeit darauf. Die Umsetzung stand lange in den Sternen. Doch nun präsentieren wir voller Stolz und Ehrfurcht – Applaus und Gejohle – den Dark Mode!
Digitec Galaxus präsentiert die Online-Shops neu auch in Schwarz. So schnell sich dieser Satz auch liest, hat die Umsetzung um einiges länger gedauert. Nun durften wir die Neuigkeit endlich verkünden.
Natürlich kannst du den Dark Mode ab sofort nutzen. Ist er nicht automatisch aktiviert, kannst du ihn unten im Footer der Seite einstellen.
Doch warum liess die Umsetzung so lange auf sich warten? Und warum brauchen wir überhaupt eine dunkle Version unserer Online-Shops? Leonardo Hauschild, Lead UX-Designer, und Tobias Grundman, Product Owner, hatten die Hauptführung beim Projekt. Sie erklären im Interview den langen Weg zur «Dunklen Seite». Denn dafür lassen sich nicht einfach alle Farben unserer Shops umkehren.


Tobias erklärt: «Es sieht auf jeden Fall cool aus, kann aber auch die Augen schonen. Sowohl generell am Abend, als auch bei Personen mit Nachtblindheit. Und mit OLED-Displays kannst du im Dark Mode sogar Batterie sparen. Natürlich ist es auch spannend, etwas so seltenes umzusetzen. Denn kaum ein Online-Shop hat das bisher gemacht. Wichtig ist aber auf jeden Fall: Es gibt genug Nutzerinnen und Nutzer, die ein Interesse daran haben. Die Community hat sich rege dazu geäussert. Das spielt ebenfalls eine wesentliche Rolle.»

Leonardo führt aus: «Den Dark Mode haben wir intern schon einige Jahre diskutiert. Wichtig war dabei, wann der Zeitpunkt dafür optimal wäre. Deshalb haben wir Projekte, die relevant sind für den Dark Mode, höher priorisiert. Beispielsweise die ‹Widescreen Initiative›. Das Ziel dort war es, die Webseite auch auf grossen Bildschirmen korrekt und hochauflösend darzustellen. Dafür mussten unsere Engineers bereits das Layout der Website aufräumen. Irgendwann war klar: Jetzt ist es Zeit für den Dark Mode.»
Tobias erzählt weiter: «Konkret wurde das Projekt im Juni 2022. Durch die steigenden Nutzerzahlen haben wir uns gefragt, ob sich die Umsetzung des Dark Modes nun lohnt. Das musste schwarz auf weiss bewiesen werden. Deshalb haben wir eine Analyse in die Wege geleitet. Diese soll zeigen, wie viele Nutzerinnen und Nutzer den Dark Mode auf Computer und Smartphone tatsächlich verwenden: Im Ganzen sind es etwa 25 bis 40 Prozent unserer Nutzerinnen und Nutzer – die Umsetzung lohnt sich also für einen Grossteil. Anschliessend war die Frage, was es zur Umsetzung braucht.»
Tobias erklärt: «Das ist leider nicht so einfach. Nicht umsonst haben wir ein ganzes Team zur Visualisierung unserer Online-Shops. Unser Framework Team ‹Infinity› besteht hauptsächlich aus sogenannten Frontend-Entwicklerinnen und Entwicklern. Es kümmert sich bei Digitec Galaxus um das übergreifende Layout der Website. Das beinhaltet beispielsweise den Kopfbereich bei der Webseite, die Spalten an der Seite und den Fussbereich ganz unten. Sie und alle anderen Komponenten des Online-Shops brauchen eine vordefinierte Farbe. Als Gruppierung werden die vordefinierten Farbschemata als ‹Themes› bezeichnet. Digitec und Galaxus nutzen zwei separate Themes, die farblich zum jeweiligen Logo passen. Digitec setzt sich aus viel Blau und Rot zusammen und hat einen blauen Balken ganz oben. Galaxus hat an der oberen Kante mehrere Farben und besteht ansonsten mehr aus Weiss, Schwarz und Grau.»


Insgesamt gibt es in unseren komplex aufgebauten Shops tausende Stellen, wo Farben definiert sind. Und es sind im Verlaufe der Zeit immer mehr Komponenten dazu gekommen. Jeder neuen Komponente wurde im Code dazu eine passende Farbe zugewiesen.
In diesem Code ist nicht mehr überall klar, welche Komponente genau gemeint ist. Ein ‹Hintergrund› ist selbsterklärend, aber ‹Buttons› gibt es so einige. Und der Dark Mode verdoppelt diese Menge. Das wird unübersichtlich und viel zu komplex. Es musste also ein System her, mit dem man die Farben effizient sortieren und zuweisen kann.»
Leonardo ergänzt: «Das Design-System war ein ganz eigenes Projekt. Dort haben wir bereits einige Baustellen behoben und einen guten Grundstein für das Dark Mode-Projekt gelegt.»
«Klar», antwortet Tobias. «Dann hätten wir aber auch Einschränkungen und eine Komplexität erzeugt, die nicht das gewünschte Ergebnis lieferten. Es sind fortlaufend neue Elemente dazu gekommen. Und die vielen Farb-Definitionen dafür nun manuell zu bewältigen, birgt zu viele Fehler. Der Code muss also überarbeitet werden, um die Zuweisung der Farben automatisieren zu können.»
Tobias erklärt: «Die Aufgabe bestand darin, ein System zu bauen, bei dem wir neben den Farben für Galaxus und Digitec auch Farben für den Dark Mode definieren können. Und das musste vom Design über die Entwicklung bis zum endgültigen Ausspielen des Ergebnisses möglichst effizient sein. Das war unser bisheriges System nicht. Die neue Version sollte dabei die alte komplett ersetzen, um Fehler möglichst auszumerzen. Damit wir nichts übersehen haben, mussten die Designerinnen und Designer sich durch alle Komponenten pflügen und auch für die letzten Elemente bestimmen, welche Farbe verwendet werden soll.»
Leonardo weiss, worauf ich anspiele: «Wir sind ein Online-Shop. Und der besteht natürlich aus sehr vielen Produktbildern. Die Produkte sind da jeweils auf weissem Hintergrund abgebildet. Das war ein Punkt, mit dem wir uns länger auseinandergesetzt haben, weil uns dieses Thema sehr am Herzen liegt. Bei Schwarz auf Schwarz sind Konturen und Schattierungen der Produkte nur schlecht erkennbar. Das beste Ergebnis im Hinblick auf die Benutzerfreundlichkeit ist also tatsächlich ein weisser Hintergrund. Deshalb bleiben wir vorerst bei dieser Variante.»

Tobias überlegt: «Naja, der wichtigste Teil kommt erst jetzt. Der Dark Mode steht unserer Community zur Verfügung. Ich bin gespannt, was sie vom Ergebnis hält. Wenn quasi auf Knopfdruck alles dunkel angezeigt wird, ist das ein ziemlich aggressiver Wechsel. Und Fehler können sich immer einschleichen. Galaxus und Digitec zählen deshalb auf das harte, aber qualitativ hochstehende Feedback der Community, damit wir dem Dark Mode den letzten Feinschliff geben können.»
Das ist ein tolles Schlusswort. Vielen Dank euch beiden! Ich würde sagen: Der Dark Mode wartet!
Also, liebe Community, jetzt bist du gefragt. Was hältst du von unserem Dark Mode? Tobias, Leonardo sowie das ganze Team von UX-Designern und Frontend-Entwicklern freuen sich auf dein Feedback in der Kommentarspalte.
Seit ich einen Stift halten kann, kritzel ich die Welt bunt. Dank iPad kommt auch die digitale Kunst nicht zu kurz. Daher teste ich am liebsten Tablets – für die Grafik und normale. Will ich meine Kreativität mit leichtem Gepäck ausleben, schnappe ich mir die neuesten Smartphones und knippse drauf los.
Interessantes aus der Welt der Produkte, Blicke hinter die Kulissen von Herstellern und Portraits von interessanten Menschen.
Alle anzeigen