
Hintergrund
Keycap Kevin: Ich wollte nur eine Tastatur verlosen, jetzt programmiere ich ein Interactive-Fiction-Spiel
von Kevin Hofer

Ich programmiere mein erstes Videospiel. Die Story steht und den erforderlichen Code habe ich mir angeeignet. Damit meine Befehle Bilder auf den Schirm zaubern, muss ich diese erst erstellen. Die Grafik besteht in meinem Fall aus Fotos.
Ich verlose die Lego-kompatible Tastatur Pixel. Damit du es beim Gewinnspiel nicht so einfach und hoffentlich auch noch Spass dabei hast, sollst du zocken. Und zwar ein Spiel, das ich programmiere. Ich mache das zum ersten Mal in meinem Leben. Heute zeige ich dir anhand von drei Beispielen, wie ich meine interaktive Geschichte optisch gestalte. Falls du die letzten Artikel verpasst hast, kannst du sie unter folgenden Links nachlesen.
Bei interaktiven Geschichten besteht die Grafik meist aus statischen Einzelbildern im Hintergrund und den Charakteren im Vordergrund. Damit das Ganze nicht regungslos erscheint, kann ich mit meinen Befehlen Leben ins Spiel bringen.
Im Spiel steuerst du Stevie. Genauer: Du sagst ihm an gewissen Stellen, was er zu tun hat, damit er die Tastatur seiner Träume stehlen kann. Im Laufe des Spiels ändert sich seine Gemütslage diverse Male. Damit diese nicht nur durch den Text repräsentiert werden, soll sich auch seine Mimik und Gestik ändern.
Da Stevie eine Minifig – also ein Lego-Männchen – ist, kann ich die Gestik steuern, indem ich seine Gliedmassen verstelle und Fotos der verschiedenen Positionen mache. Minifigs sind nicht bekannt für ihre Gelenkigkeit, aber für meine Zwecke reicht sie aus. Schwieriger wird es bei den Gesichtsausdrücken.

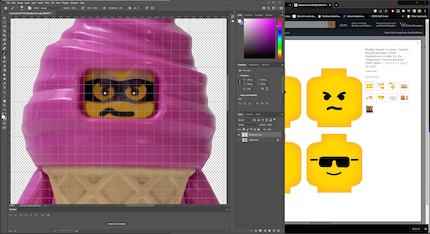
Den Kopf von Stevie ziert eine Augenbinde und er grinst verschmitzt. Das passt gut zu seinem Charakter als «neutrale» Ausdrucksweise, also so, wie du Stevie meist siehst. Er ist äusserlich selbstbewusst, in Wahrheit aber der klassische Loser. Ich habe mich zu Beginn auf die Suche nach entsprechenden Köpfen gemacht, die ich Stevie aufsetze und ihn dann damit fotografiere. Leider habe ich mit Maske nicht wirklich viel gefunden. Ich entscheide mich deshalb fürs Photoshoppen – und das mit dem zeichnerischen Talent einer Tomate.
Mein Vorgehen: Ich fotografiere Stevie mit gewünschter Gestik. In Photoshop stelle ich ihn dann frei und entferne Augen, Mund und Augenbrauen, also alle Gesichtszüge einer Minifig, die Emotionen darstellen. Danach zeichne ich die gewünschten Gesichtszüge nach Vorlagen bestehender Minifigs nach. Schon habe ich Stevie in diversen Gemütslagen.

Das Ganze sieht nicht wirklich professionell aus, aber es erfüllt vorerst seinen Zweck. Falls meine Ansprüche mal steigen, kann ich die alten Bilder mit neuen überschreiben.
Wie es sich für eine interaktive Geschichte gehört, führen falsche Entscheidungen dazu, dass die Geschichte vorzeitig endet. Ein solches «schlechtes» Ende ist, wenn Stevie von der Polizei erwischt wird. Das will ich mit dem Blinken des Polizeiblauchlichts darstellen.
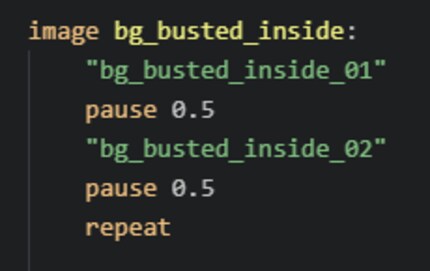
Ich nenne die Stableuchte Nanlite PavoTube II 6C mein Eigen. Die hat das Polizeiblaulicht als voreingestellten Effekt. Ich arrangiere Stevie und die Polizistin nach meinem Wunsch und schalte das Blaulicht ein. Dann fotografiere ich die Szene mit Serienbildern. Von diesen suche ich mir zwei aus: Ein voll beleuchtetes und eines, das etwas dunkler ist. Aus diesen beiden erstelle ich meinen animierten Hintergrund, im Grunde genommen ein Gif. Mein Code dafür sieht folgendermassen aus:

So sieht das Ganze dann im fertigen Spiel aus. Damit es noch deutlicher wird, was hier geschieht, füge ich noch einen Soundeffekt ein.
Stevie stiehlt im Spiel die Pixel-Tastatur, die ich verlose. Dazu kettet er sie an den Van. In einer Szene bricht Stevie mit seinem Van durch eine Mauer. Das sieht in einer ersten Version so aus:
Ich brauche also diverse Dinge:
Zuerst kümmere ich mich um den Hintergrund. Da ich nur wenige Lego-Steine besitze, suche ich in einer Bilddatenbank nach einem passenden Hintergrundbild. Ich werde bei Shutterstock fündig: Eine gelbe Lego-Wand mit Loch in der Mitte. Perfekt. In Photoshop fülle ich die Lücke. So habe ich dasselbe Bild einmal mit Loch und einmal ohne.
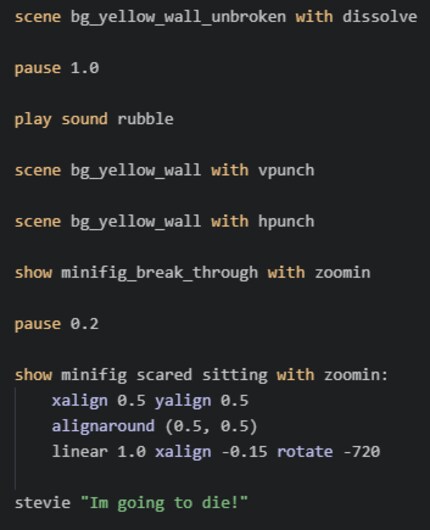
Die Bilder muss ich nun nur noch mit Code ins Spiel einfügen. Die intakte Mauer ist das erste Bild dieser Szene. Ich lasse sie für eine Sekunde stehen. Bevor ich die kaputte Mauer mit einem Wackel-Effekt darüber lege. Das Ganze untermauere ich noch mit einem Soundeffekt.
Jetzt sind die Charaktere dran. Richtig, ich arbeite für diese Szene mit zwei Stevies. Einmal sitzt er in seinem Van und ein anderes Mal siehst du ihn bloss im Vordergrund. Der Van samt Tastatur ist die grössere Herausforderung. Es soll so aussehen, als ob er durch die Mauer in Richtung Bildschirm fliegt. Für das Bild hebe ich Van und Tastatur an, um von leicht unten ein Bild zu machen. Dazu hänge ich den Van an Schnüren an die Decke und die Tastatur bocke ich mit Kartonschachteln auf.

Jetzt muss ich in Photoshop nur noch die überflüssigen Elemente wie Schnüre und Schachteln entfernen. Das gestaltet sich bei den schwarzen Schnüren schwieriger als erwartet. Ich hatte auf die Schnelle leider keine transparenten Fäden zur Hand. Nach etwas Gebastel ist aber alles entsprechend bereinigt und freigestellt.
Ich füge das Bild mit dem Van direkt nach dem Wechsel der intakten Wand auf die kaputte ein. Als Effekt zoome ich ihn herein. So wirkt es, als ob er durch das Loch geschossen kommt.
Jetzt fehlt nur noch Stevie. Ich fotografiere ihn sitzend und zeichne ihm in Photoshop ein verängstigtes Gesicht. Damit der Effekt des Durchgeschüttelt-Werdens noch besser rüberkommt, lasse ich ihn drehend ins Bild hereinzoomen.
Etwas fehlt mir noch. Ich habe zwar ein paar Lego-Steine vor der kaputten Mauer am Boden liegen, aber die würden bei so viel Druck in alle Richtungen fliegen. Ich suche mir deshalb ein Bild mit gelben Legos, die nach vorne fliegen. Das stellt sich als gar nicht mal so einfach heraus. Ich finde schlussendlich nur Duplos. Für meinen Zweck reicht das aber. Ich stelle sie frei und füge sie beim Van und der Tastatur hinzu. Jetzt gefällt mir das Ganze viel besser.
Als Code sieht es so aus:

Du siehst, in jedem Detail steckt enorm viel Arbeit. Mein Projekt sieht selbstverständlich nicht so gut aus wie Spiele von Profis. Für mein erstes Mal bin ich aber zufrieden. Zumal ich gut vorankomme. Wenn alles gut läuft, kann ich dir bereits nächste Woche mein fertiges Game zeigen und du kannst an der Verlosung teilnehmen.
Technologie und Gesellschaft faszinieren mich. Die beiden zu kombinieren und aus unterschiedlichen Blickwinkeln zu betrachten, ist meine Leidenschaft.